Настройки отображения
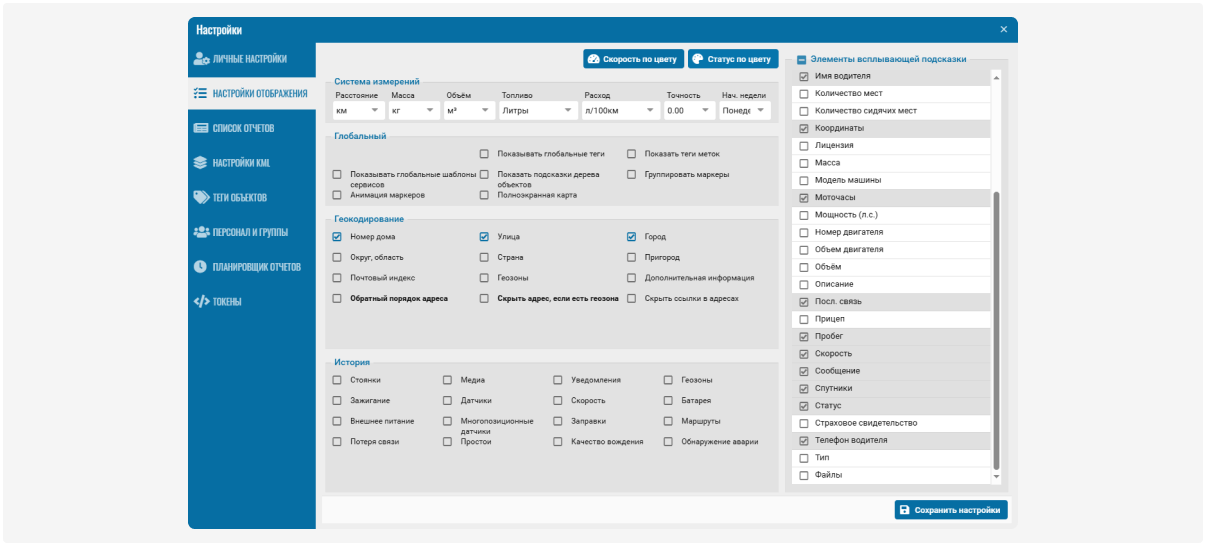
Во вкладке «Настройки отображения» вы можете настроить отображение информации в системе.
Здесь вы можете настроить:
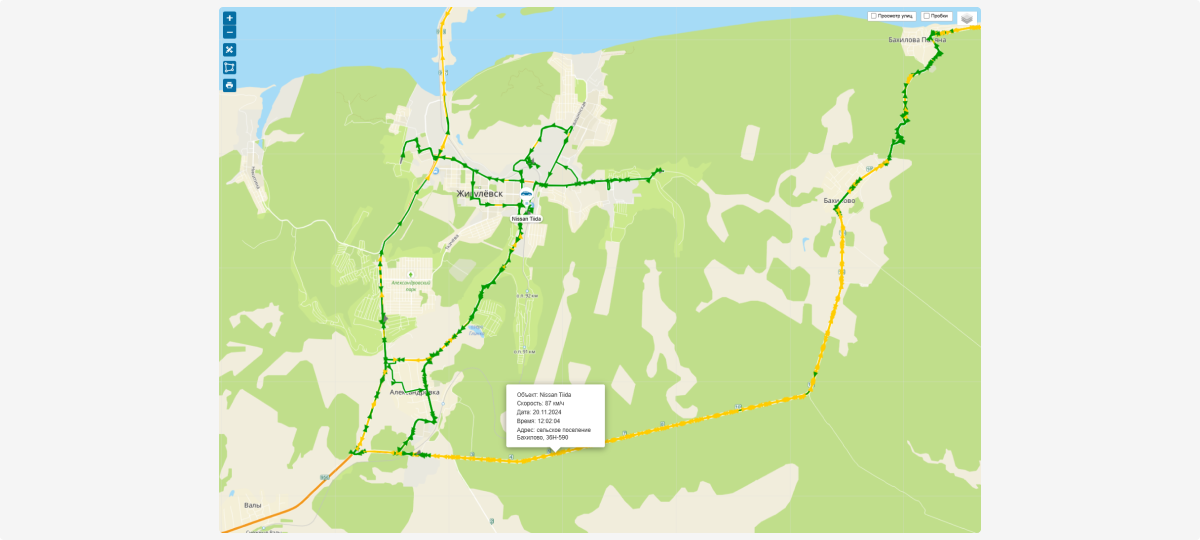
Цветовая индикация скорости отображает изменения скорости разными цветами. На треке в в истории движения вы увидите, с какой скоростью двигался объект в каждый момент времени.

Как настроить:
-
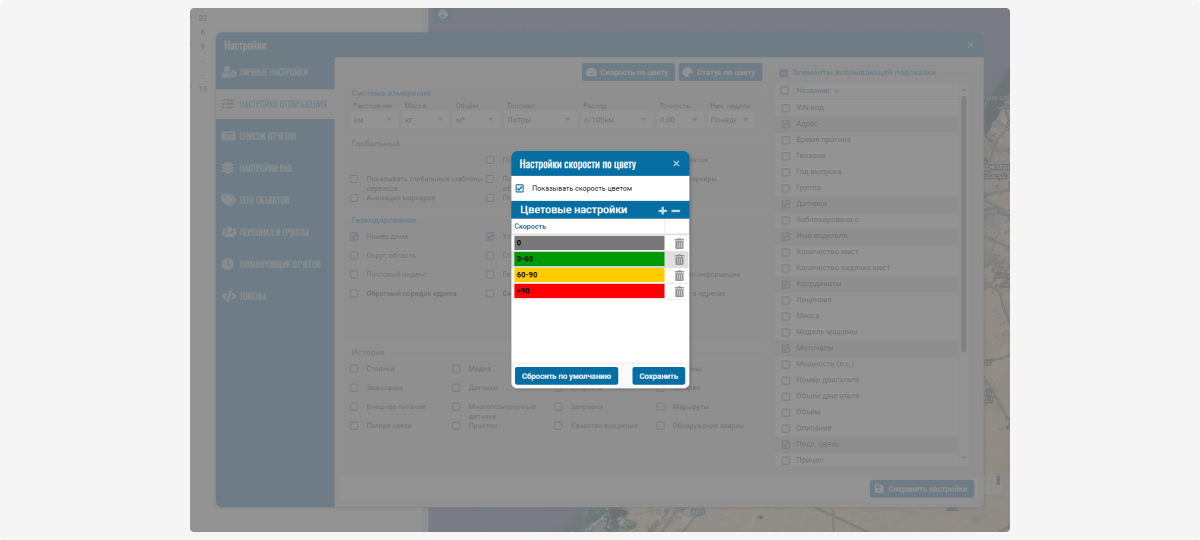
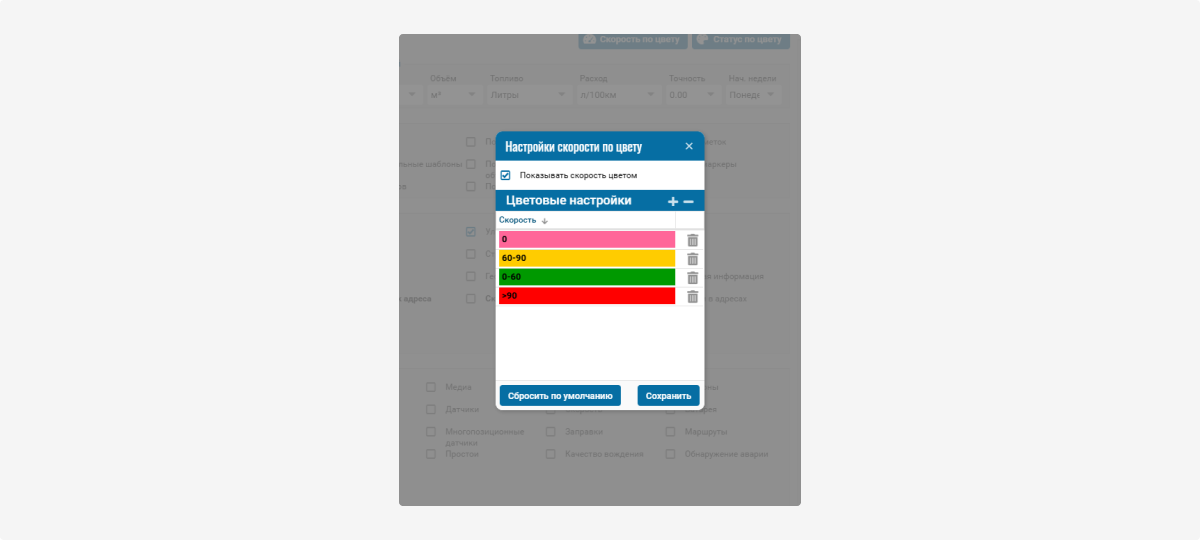
Во вкладке «Настройки отображения» нажмите на кнопку «Скорость по цвету»2. В появившемся окне поставьте галочку в поле «Показывать скорость цветом»

По умолчанию в системе уже настроена цветовая индикация скорости:
Серый — машина стоит
Зелёный — медленная езда до 60 км/ч
Жёлтый — средняя скорость до 90 км/ч
Красный — быстрая езда свыше 90 км/ч
Если вы хотите изменить цвет стандартной индикации:
-
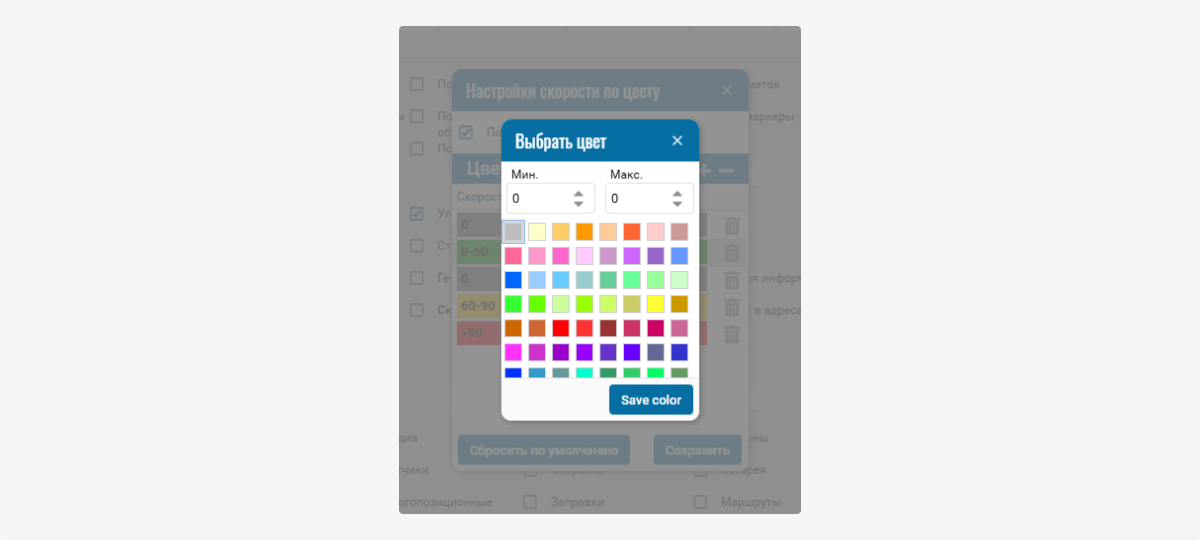
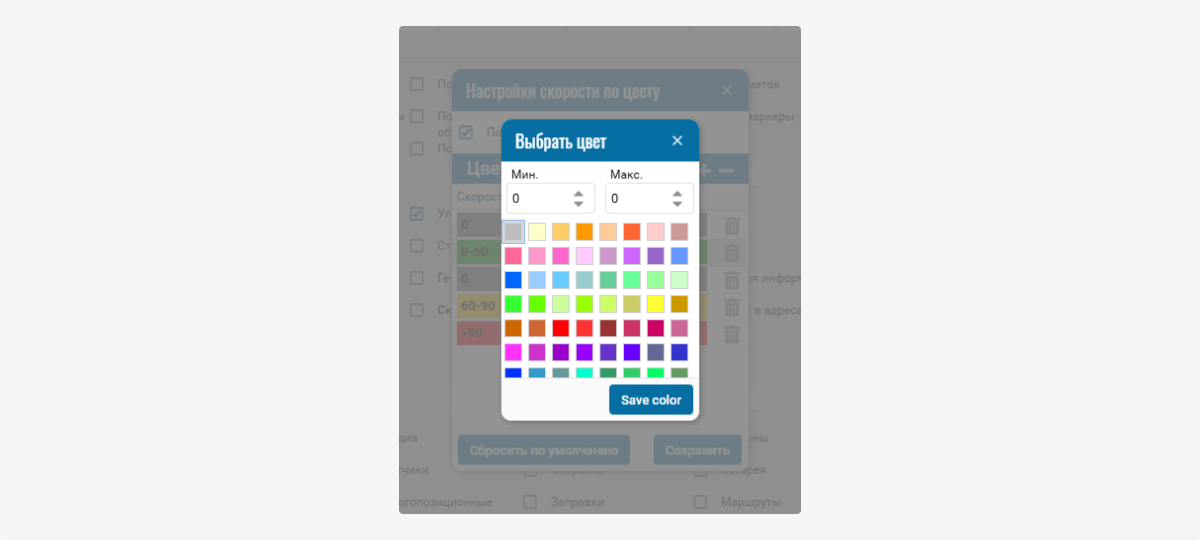
Дважды кликните мышкой по цветовому полю, которое хотите изменить2. Выберите из палитры нужный цвет

3. Нажмите кнопку «Сохранить цвет»
4. Нажмите кнопку «Сохранить» в окне «Настройки скорости по цвету»

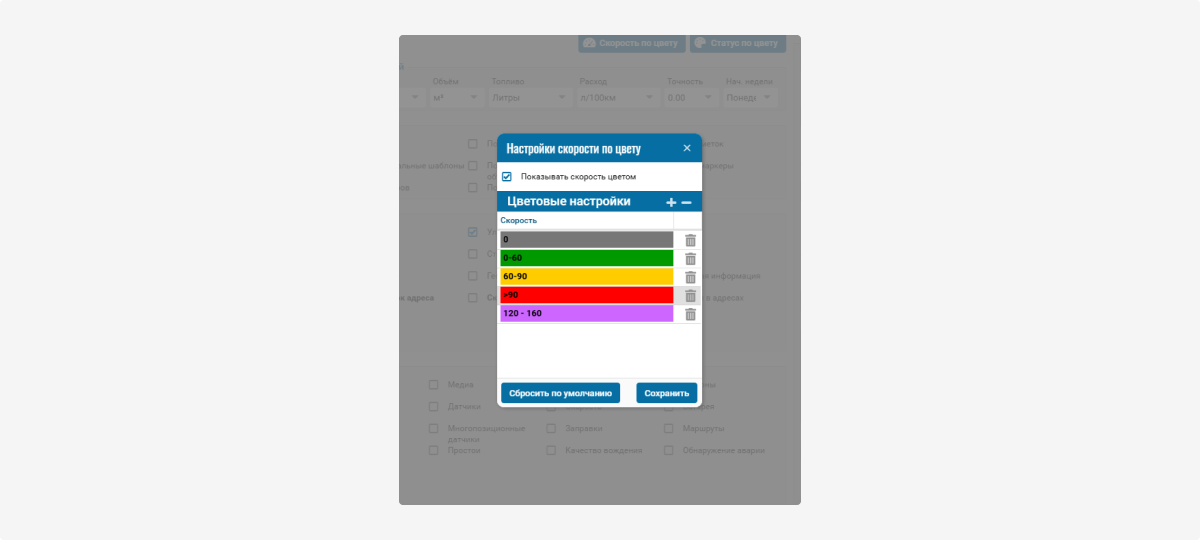
Если вы хотите добавить новое цветовое поле:

-
Нажмите кнопку добавления нового цвета

2. В открывшемся окне выберите цвет и установите скорость

3. Нажмите кнопку «Сохранить цвет»
Для удаления цветового поля нажмите иконку  рядом с ним или выделите кнопкой мыши цветовое поле и нажмите
рядом с ним или выделите кнопкой мыши цветовое поле и нажмите  .
.
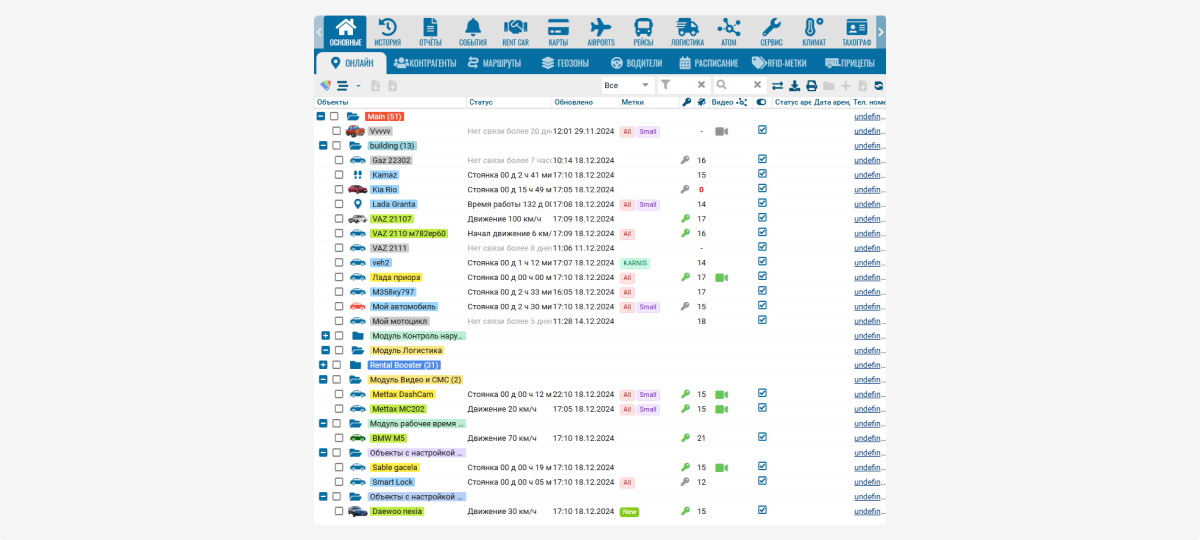
Цветовая индикация статусов в списке подсвечивает каждый объект определённым цветом, который показывает его состояние. Просто взглянув на список, вы сразу поймёте, что происходит с объектом — стоит ли он, движется или есть какие-то особенности.

Как настроить:
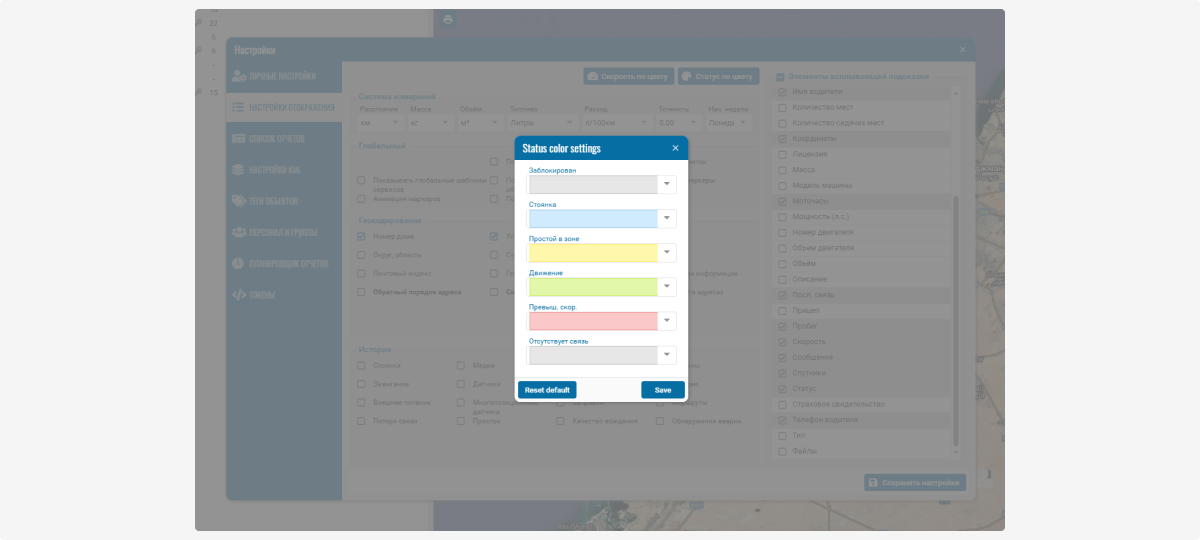
1. Во вкладке «Настройки отображения» нажмите на кнопку «Статус по цвету»
2. В открывшемся окне выберите нужный цвет для каждого статуса объекта
3. Нажмите кнопку «Сохранить»

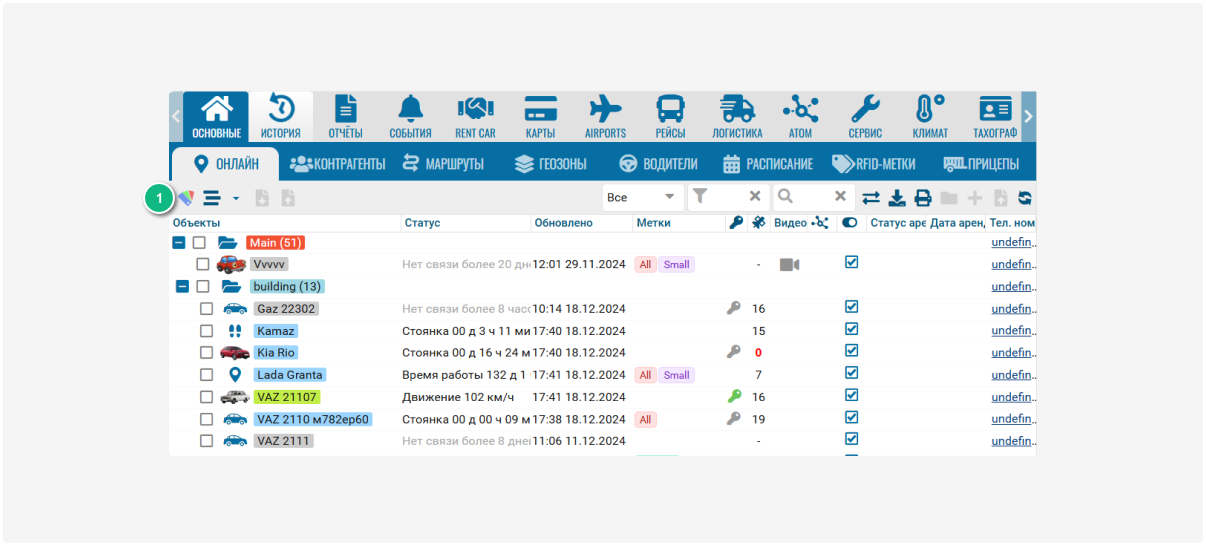
Чтобы включить цветовой статус в списке объектов, нажмите на специальную иконку  в рабочей области.
в рабочей области.
Здесь можно настроить:
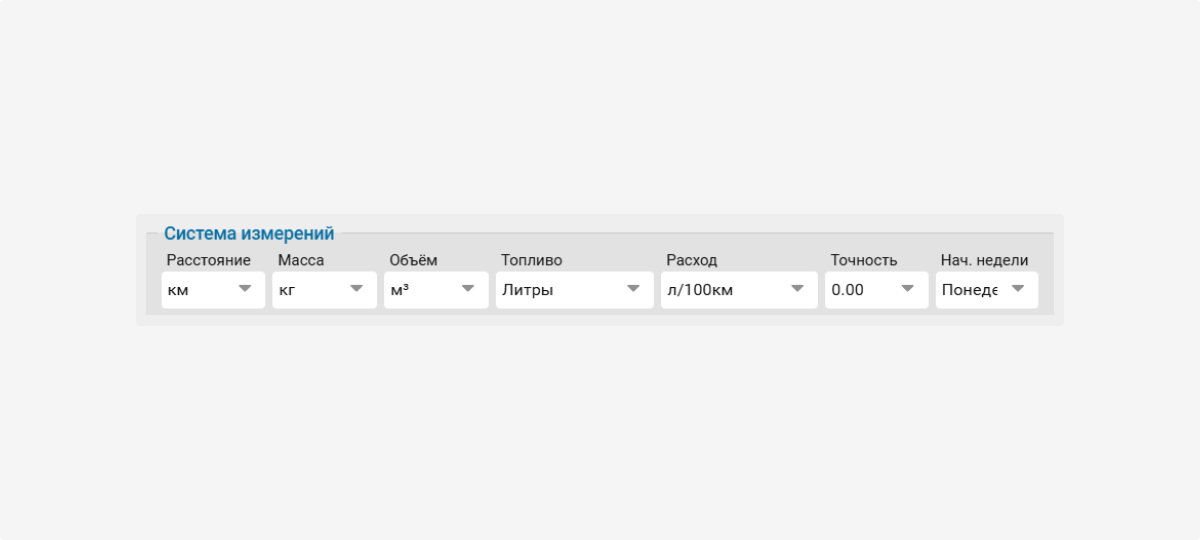
1. Систему измерений:
-
Метрическая: килограммы, литры, километры
-
Английскую: фунты, галлоны, мили2. День начала недели для календаря и отчётов
Как настроить:
-
Во вкладке «Настройки отображения» найдите секцию «Система измерений»
-
Выберите из раскрывающихся списков нужные варианты параметров
-
Нажмите «Сохранить настройки» во вкладке «Настройки отображения»
Теперь все данные будут отображаться в удобном для вас формате, а календарь и отчёты будут соответствовать вашему рабочему графику.

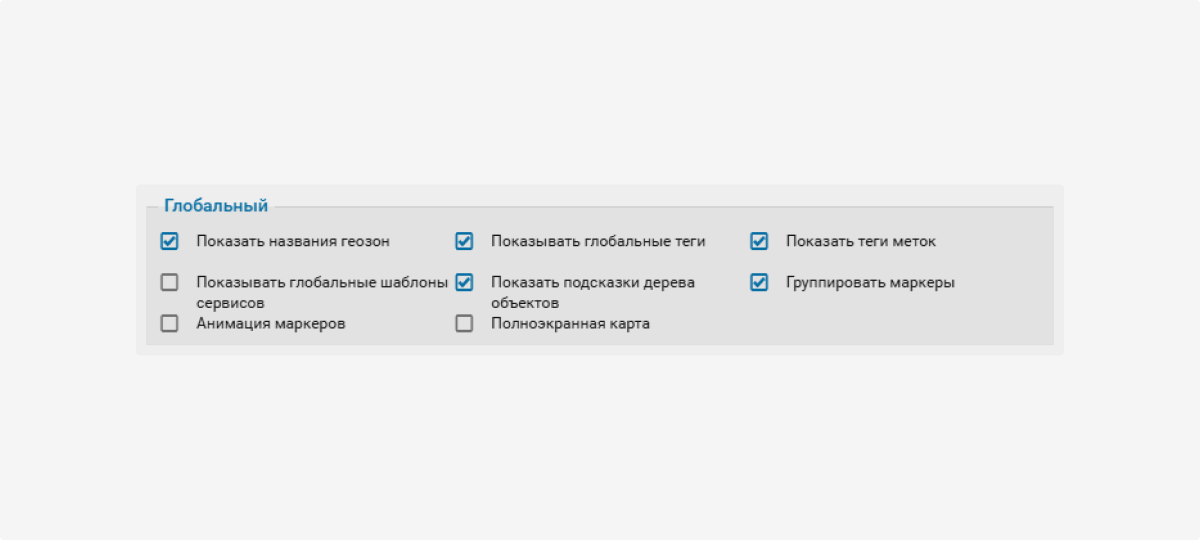
Настройки отображения помогают персонализировать интерфейс. Вы можете выбрать, как информация будет отображаться на карте и в других элементах интерфейса.
Подключаемые настройки отображения:
-
Показывать названия геозон — отображения названия созданных геозон на карте
-
Показывать глобальные шаблоны сервисов — отображение готовых схем обслуживания, которые доступны всем пользователям
-
Анимация маркеров — добавление движения к иконкам на карте
-
Показывать глобальные теги — отображение общих для всех пользователей меток для сортировки информации об объекте
-
Показать подсказки дерева объектов — включение всплывающих подсказок при наведении на объекты в списке
-
Полноэкранная карта — отображение карты во весь экран
-
Показать теги меток — отображение дополнительных меток на объектах
-
Группировать маркеры на карте — объединение близко расположенных объектов в группы, делая карту более читаемой
Как настроить:
-
Во вкладке «Настройки отображения» найдите секцию «Глобальный»
2. В этой секции вы увидите список опций
3. Чтобы включить нужную опцию, поставьте галочку
4. После выбора нужных опций нажмите кнопку «Сохранить настройки» во вкладке «Настройки отображения»

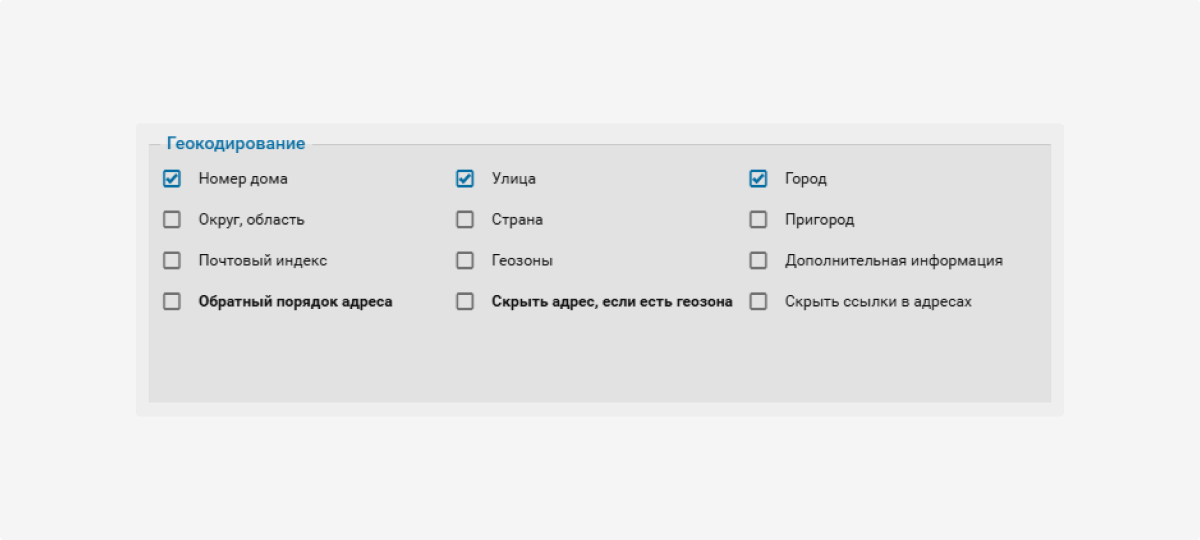
Вы можете настроить, какие компоненты адреса будут видны в системе, например, в отчётах или во всплывающих окнах на карте.

-
Скрыть адрес, если есть геозона: система покажет только название геозоны, если адрес находится внутри неё
-
Обратный порядок адреса: отображение обратного порядка адреса — от страны до номера дома
Как настроить:
-
Во вкладке «Настройки отображения» найдите секцию «Геокодирование»
2. В этой секции вы увидите список компонентов адреса
3. Чтобы включить нужный компонент, поставьте галочку
4. После выбора нужных настроек нажмите кнопку «Сохранить настройки» во вкладке «Настройки отображения»
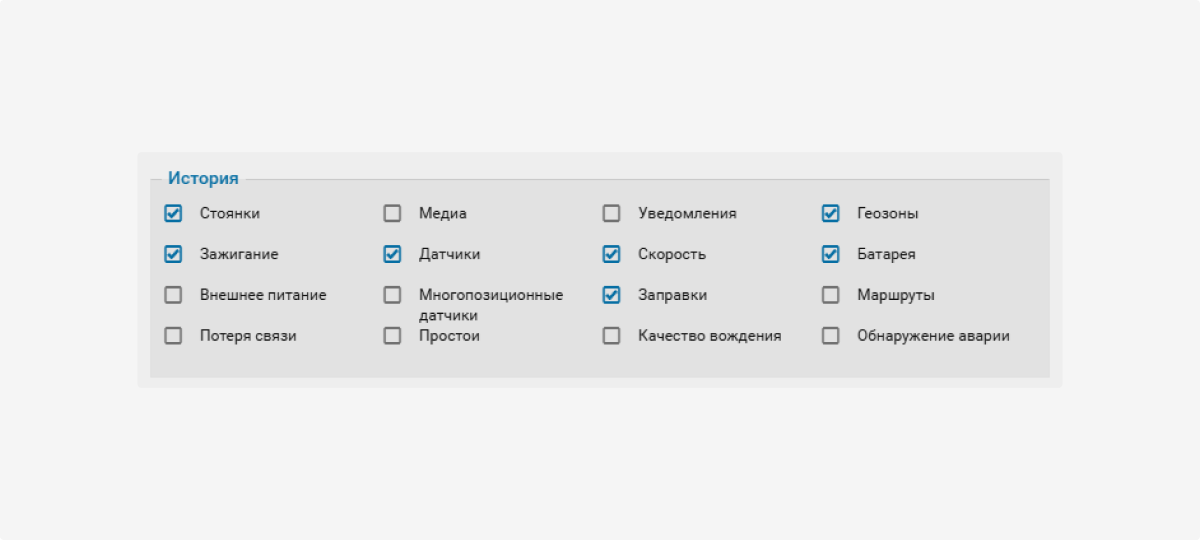
В секции «История» в «Настройках отображения» вы можете настроить, какие типы событий будут отображаться в истории объекта.

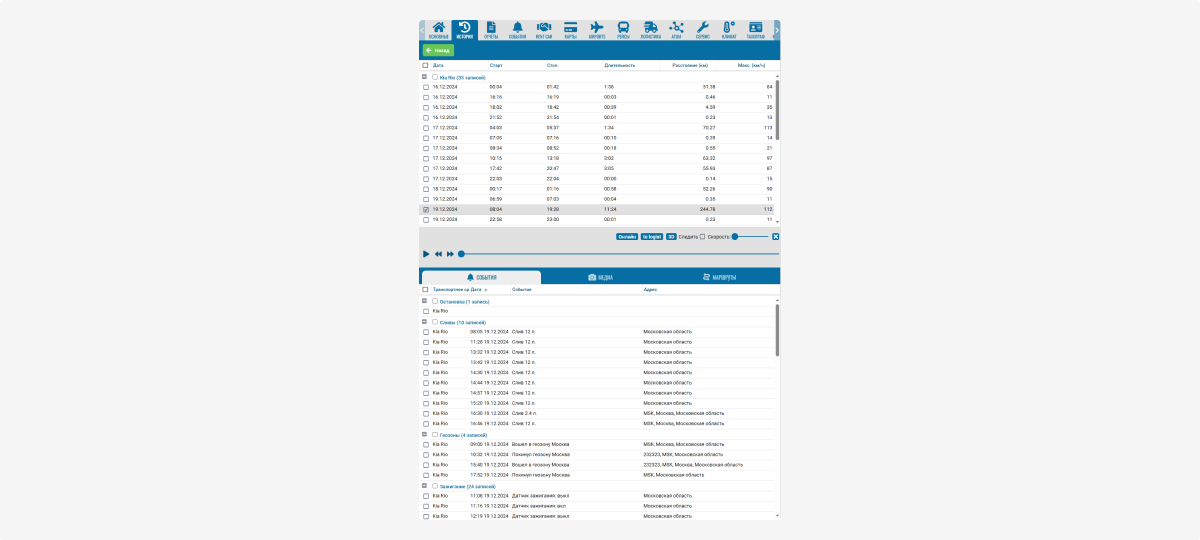
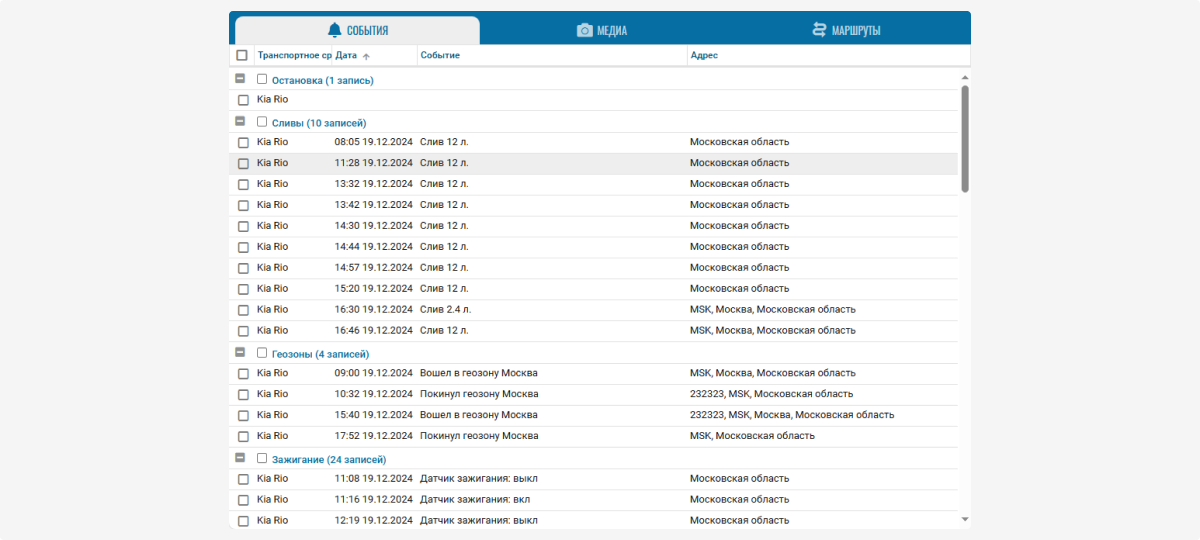
Когда вы перейдёте во вкладку «События» в разделе «История», вы увидите список всех событий, которые выбрали для отображения.


Также на карте будут отмечены маркерами места, где эти события произошли. Допустим, вы видите в списке события «Геозоны» и выбираете интересующую вас запись для просмотра. Когда вы нажмёте на запись события, на карте появится точное место, где оно было зафиксировано.

Как настроить:
-
Во вкладке «Настройки отображения» найдите секцию «История»
-
Выберите тип события, которое будет отображаться в истории объекта — поставьте галочку в нужное поле
-
Нажмите «Сохранить настройки» во вкладке «Настройки отображенияТаким образом, в секции «История» вы можете выбрать типы событий, а затем просматривать их в списке и на карте в разделе «История».
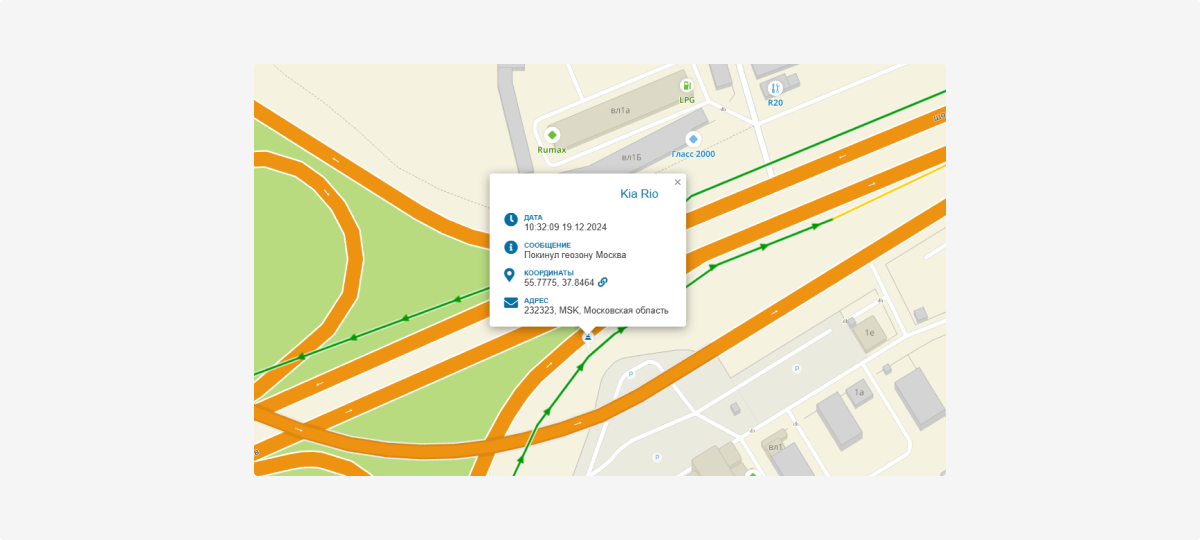
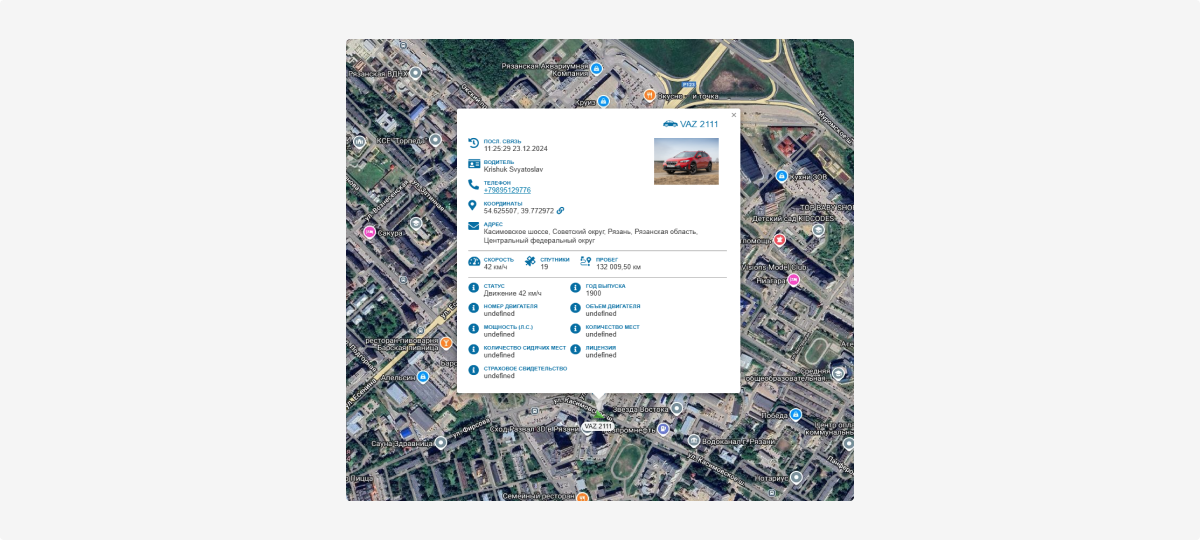
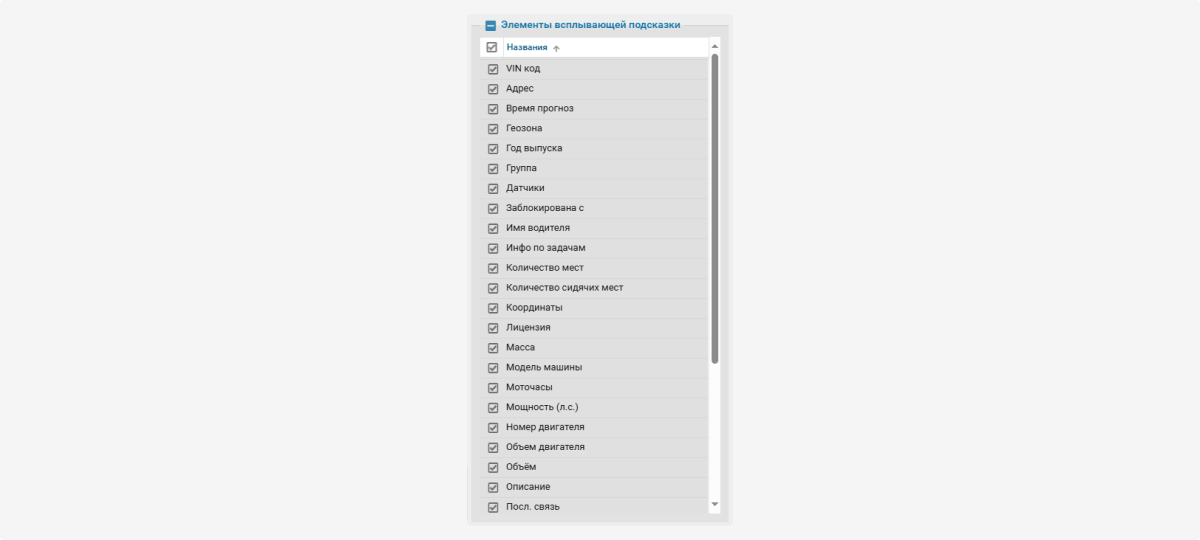
В секции «Элементы всплывающей подсказки» вы можете выбрать, какая дополнительная информация будет отображаться при наведении курсора на иконку объекта на карте.

Как настроить:
-
Во вкладке «Настройки отображения» найдите секцию «Элементы всплывающей подсказки»
-
Выберите необходимые элементы — поставьте галочку в нужное поле

-
Нажмите «Сохранить настройки» во вкладке «Настройки отображения»